目的 前回に引き続きです。 現在自分の中では結構神ってる機能を持った注文ツールEnough Order PanelをMT5でも使いたい!と言う自分の要望の元進めていきます。 MT5にする唯一の理由としてFXGTさんによる仮想通貨取引が挙げられます。 為替は何となくpipsや損失利益は分かるようになりましたが、ビットコインなどの場合ロット数と利損の関係が曖昧です。 0.01ロットで100ドル動くと1 […]
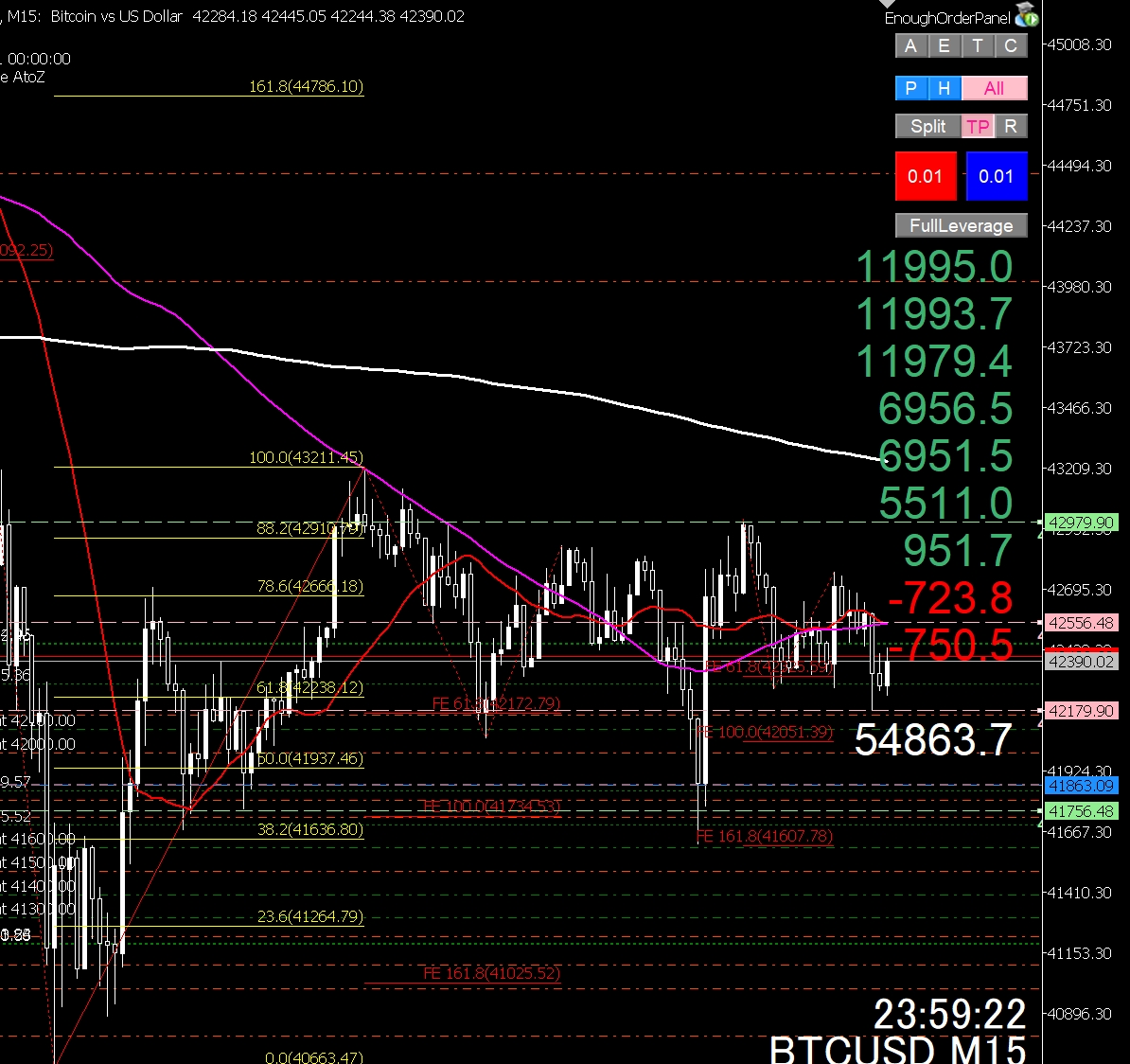
EnoughOrderPanel概要 MT4版をテスト稼働させているEnoughOrderPanelですが、現在MT5対応版を開発中です。 機能に関してはMT4版を参考に見ていただくとして、なぜ開発しようかと考えたかというとFXGTさんでの仮想通貨取引や、株価指数取引で低ロットの取引が実現できるXMのMT5口座などで利用したかったからです。 シンプルにそれだけ、おそらく仮想通貨でのロット管理機能を […]
自動ロット管理・リスク管理機能 前回の続きの記事になります。 少し多忙でいまいち進捗が良くないため少し期間が空きました。 こちらに関しては声を大にして特筆する機能ではないと思っています。標準的な2%ルール、5%ルールのような機能です。 エントリー時に合わせてsl設定位置をすることで最適なロットサイズを計算します。 大まかな処理 エントリー地点からsl位置までの値幅の損失が出た場合に、損失額が資金量 […]
戻成行・戻指値とは 前回の続きの記事になります。 聞いたことのない注文方法だなと思った方はお察しの通り、「完全オリジナルの注文方法」になります。長年実現したいと思っていた注文方法の一つです。 一言でいうと「目標とするラインをタッチしたときに注文を執行」します。通常の指値や逆指値と変わらないと思うかもしれませんが、どこが違うのかというと、タッチしただけではなく「タッチ後に〇本以内に戻る」のならばとい […]
フィボナッチエントリーとは また前回の続きの記事になります。通常のエントリーの話をしても面白くないと思うので、特殊注文に触れてみようと思います。 タイトルの通りフィボナッチを利用したエントリーになります。以前に書いた値幅計算の記事に基づいた分析をし、エントリーする時に便利に使える機能です。具体的にどのような動きをしているのかというとフィボナッチエクスパンション(エクステンション)を利用し、指定した […]
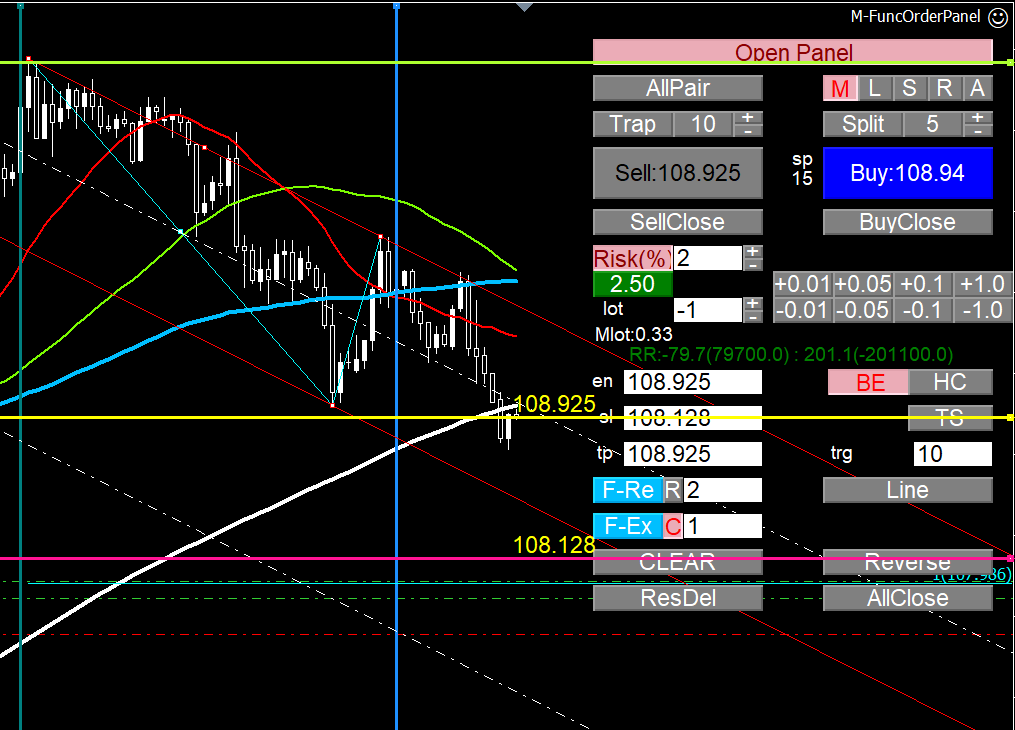
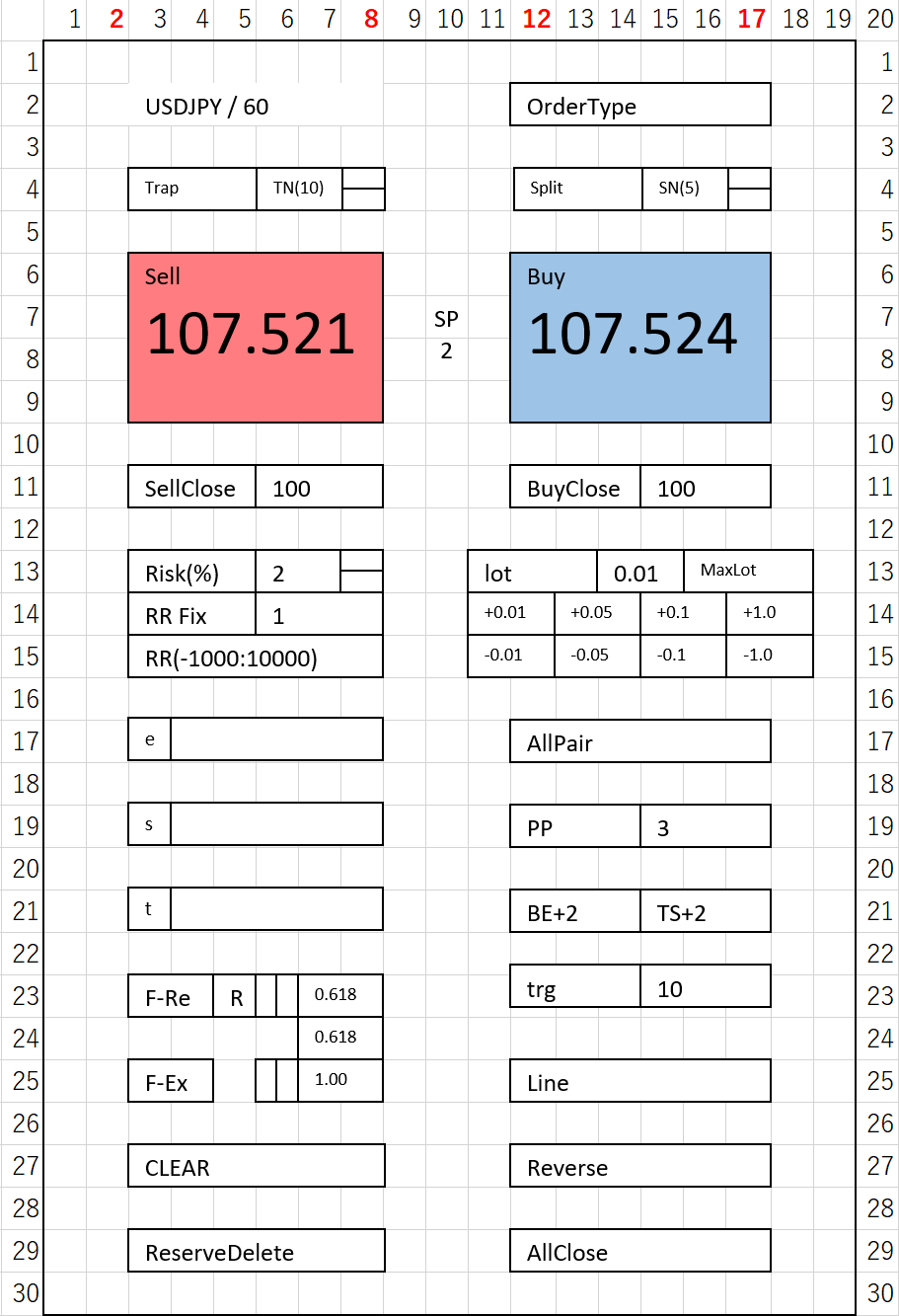
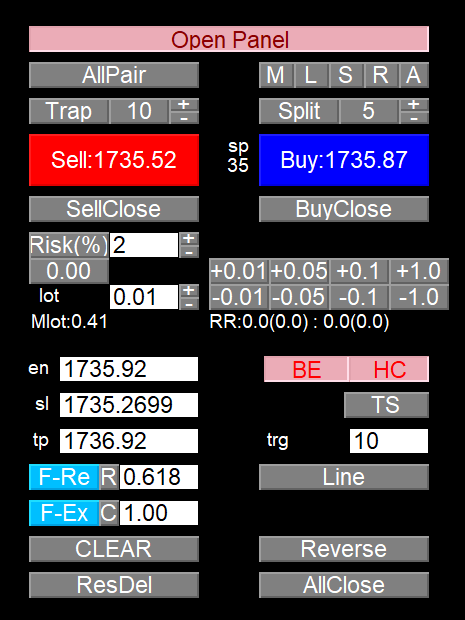
最初に計画しておきたいこと 前回の記事の続きになります。 今回は機能からGUIが生えてきました。 最初はGUIなんて作る予定もなく思い付きで作り始めたため、何をどこまで作り込むか全然計画を立てていなかったためとても苦労しました。 もしこの記事を見た後に作成する方は最初にざっくりでいいので「必要な機能の洗い出し」と「GUIの設計」をすることをお勧めします。 必要な機能の洗い出し 1度情報をするべくざ […]
はじめに ※注意事項※ 現在注文ツールを作成しており、技術的な部分を含めて不定期更新しようかと思っております。 作成中の記事につきバグなどがある可能性が十分にあるため、そのままのコードを利用したい場合は注意してください。 また、今までに作成したコードをそのまま利用していたり、ほかサイトのコードを参考に作成している場合があるためコーディングの仕方が統一されていない場合があります、ご了承ください。 何 […]